Si ayer añadíamos en este post unos botones a una ventana con una imagen de fondo que previamente habíamos hecho en este otro post hoy vamos a personalizarlos cambiándole la imagen a uno de ellos, es decir, le vamos a cambiar el icono.
Todo lo hacemos en Java y utilizamos el entorno Bluej que es uno de mis favoritos por su sencillez y carácter académico.
Una vez que tenemos la ventana con nuestra imagen de fondo y nuestros botones lo único
que hay que hacer es añadir estas líneas a nuestro código:
que hay que hacer es añadir estas líneas a nuestro código:
ImageIcon iconoBoton = new ImageIcon("Imagenes/IconoBoton.jpg");
boton2=new JButton(iconoBoton);
Con estas dos líneas es suficiente. Con la primera línea estamos creando el icono que usaremos en el botón y en la segunda línea estamos creando el botón indicándole que use el icono que hemos creado pasándoselo cómo argumento.
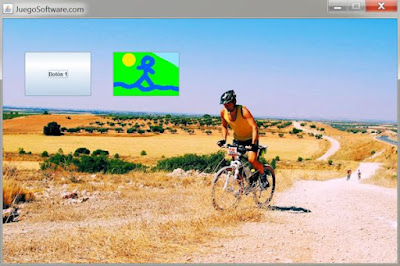
El resultado, dependiendo de la imagen que le queráis poner, es el siguiente:
 |
| Botón JButton personalizado en Java con Bluej |
Hemos puesto ese icono pero podéis poner cualquiera o podéis descargaros botones específicos o cualquier cosa que se os ocurra para personalizar vuestro proyecto.
El código fuente completo quedaría así:
import javax.swing.*;
import java.awt.*;
public class VentanaConFondo
{
private JFrame vent;
private JButton boton1, boton2;
public VentanaConFondo()
{
crearVentana();
}
private void crearVentana()
{
ImageIcon iconoBoton = new ImageIcon("Imagenes/IconoBoton.jpg");
boton1=new JButton("Botón 1");
boton2=new JButton(iconoBoton);
boton1.setSize(150,100);
boton2.setSize(150,100);
boton1.setLocation(50,75);
boton2.setLocation(250,75);
vent = new JFrame ("JuegoSoftware.com");
vent.setSize(900,592);
vent.setContentPane(new JLabel(new ImageIcon("Imagenes/Img1.jpg")));
vent.setLocationRelativeTo(null);
vent.setLayout(null);
vent.setResizable(false);
vent.setVisible(true);
vent.setDefaultCloseOperation(vent.EXIT_ON_CLOSE);
vent.add(boton1);
vent.add(boton2);
}
Ya el siguiente paso en este proyecto será ponerle funciones a los botones para que hagan algo cuando los pulsemos. Permaneced atent@s!!
No hay comentarios:
Publicar un comentario